HTTP
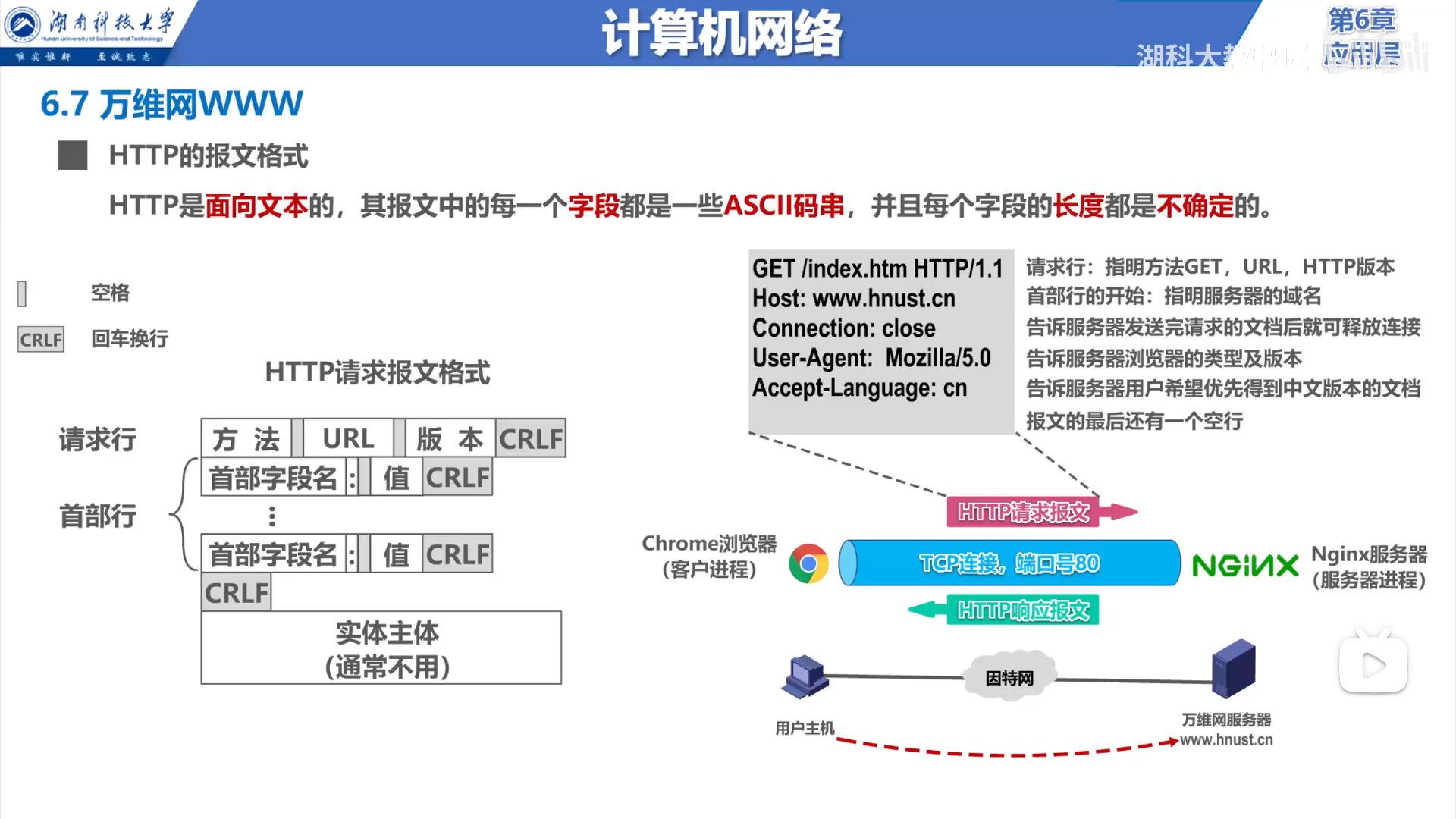
HTTP报文格式
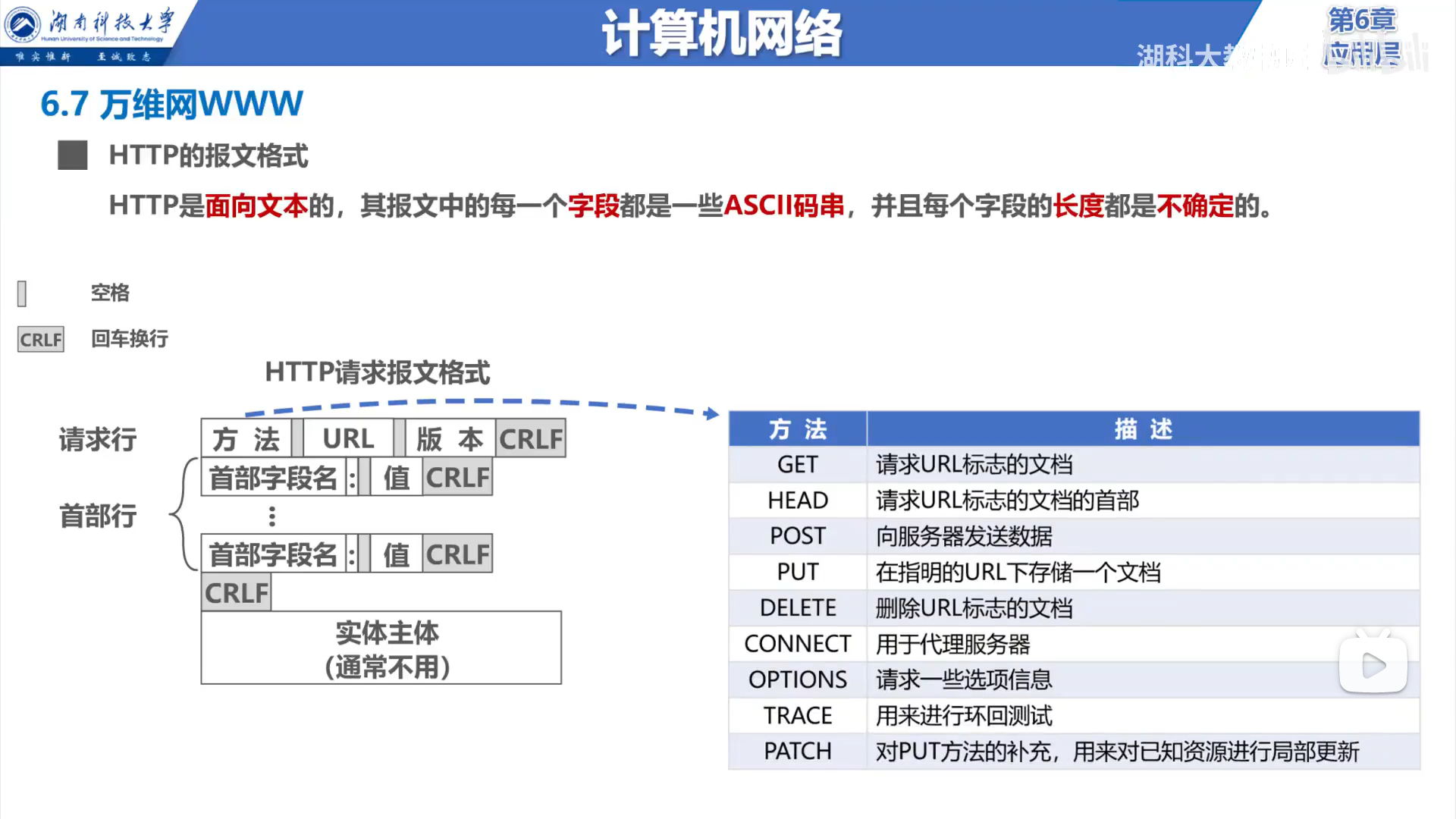
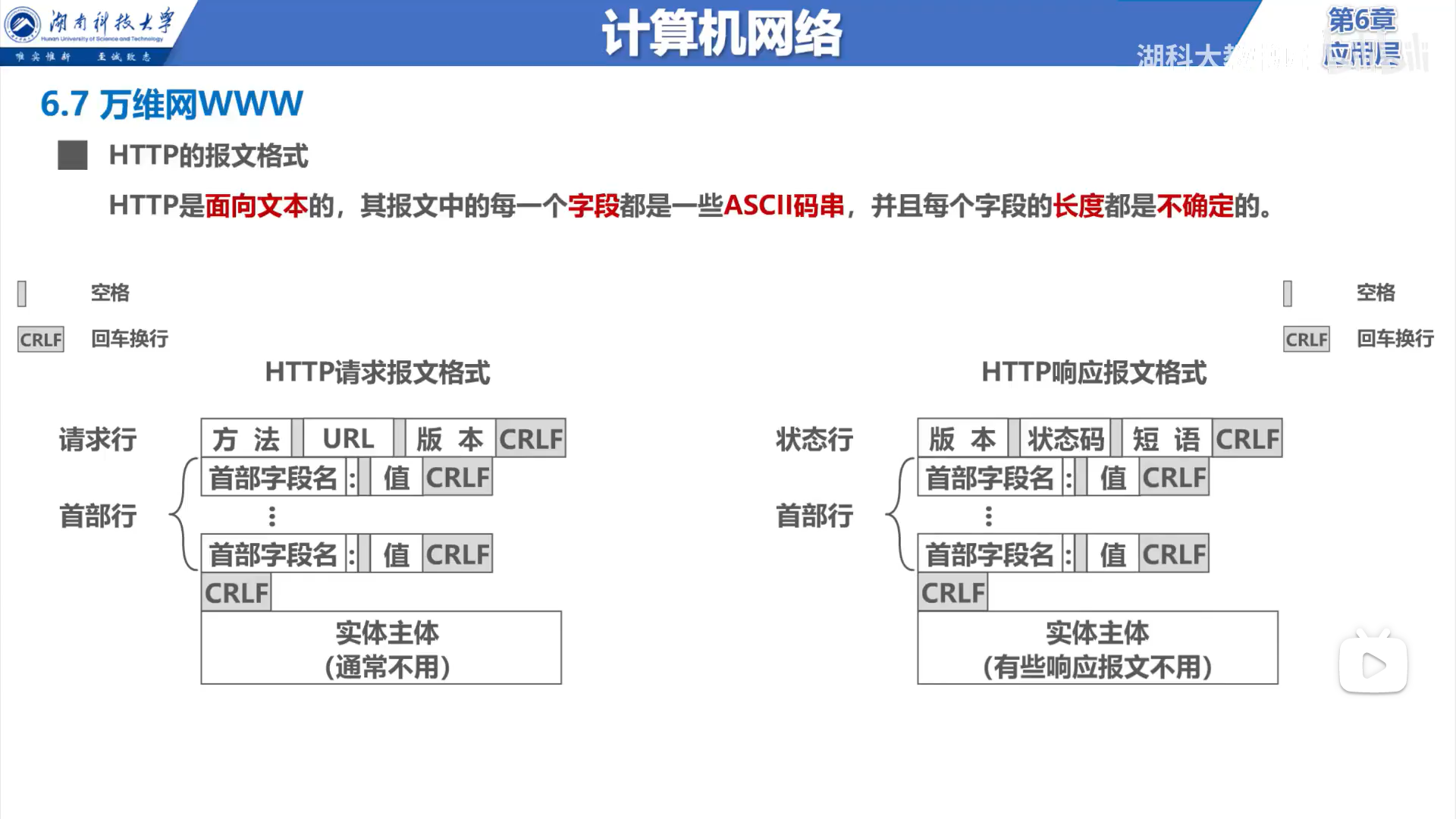
HTTP请求报文格式

请求行支持的方法

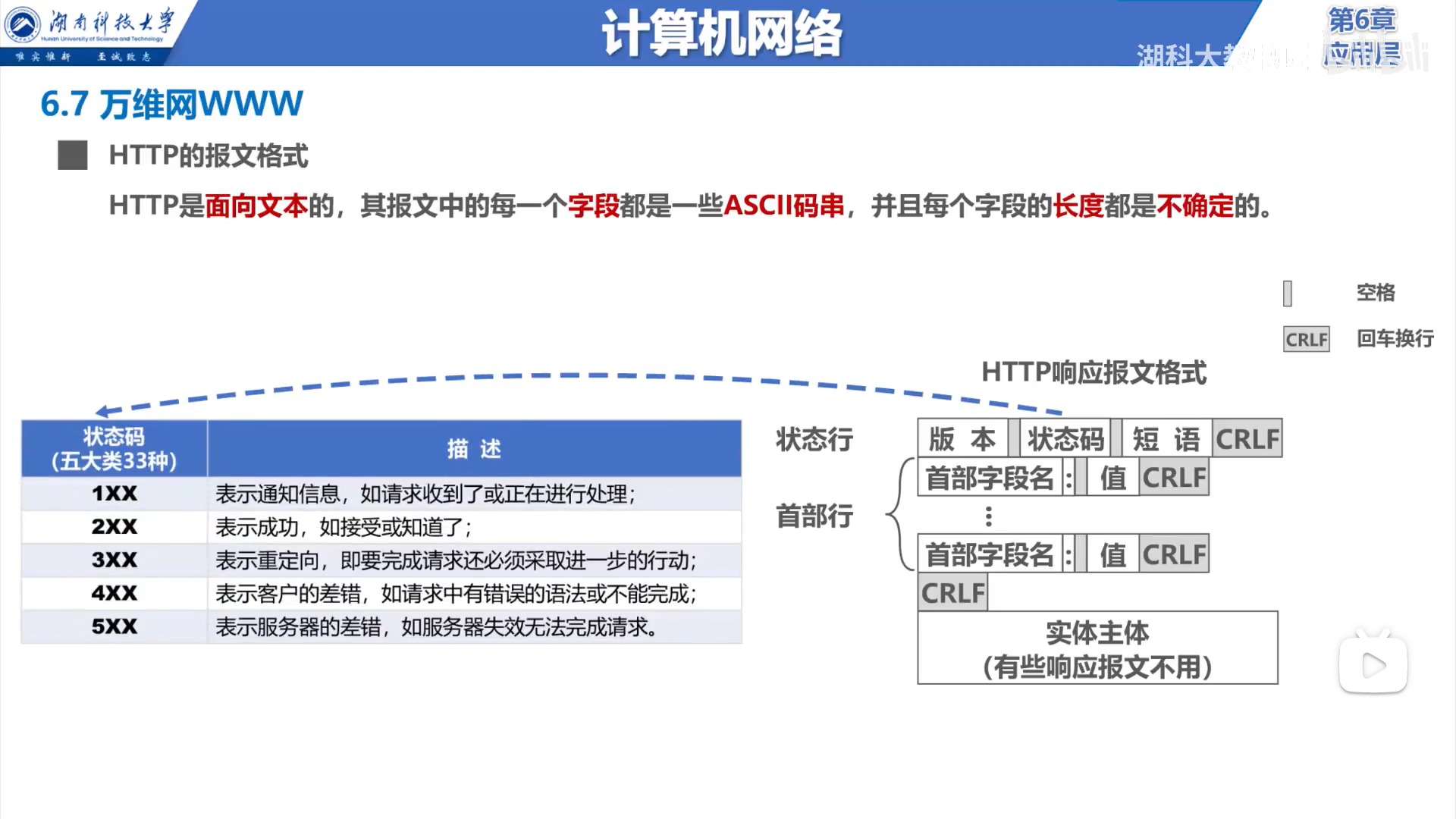
HTTP响应报文格式

常见状态码
- 100:这个状态码是告诉客户端应该继续发送请求,这个临时响应是用来通知客户端的,部分的请求服务器已经接受,但是客户端应继续发送求请求的剩余部分,如果请求已经完成,就忽略这个响应,而且服务器会在请求完成后向客户发送一个最终的结果
- 200:这个是最常见的http状态码,表示服务器已经成功接受请求,并将返回客户端所请求的最终结果
- 202:表示服务器已经接受了请求,但是还没有处理,而且这个请求最终会不会处理还不确定
- 204:服务器成功处理了请求,但没有返回任何实体内容 ,可能会返回新的头部元信息
- 301:客户端请求的网页已经永久移动到新的位置,当链接发生变化时,返回301代码告诉客户端链接的变化,客户端保存新的链接,并向新的链接发出请求,已返回请求结果
- 404:请求失败,客户端请求的资源没有找到或者是不存在
- 500:服务器遇到未知的错误,导致无法完成客户端当前的请求
- 503:服务器由于临时的服务器过载或者是维护,无法解决当前的请求
请求和响应报文的对比

HTTP/1.0
HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接
当一个网页文件中包含了很多图像的地址的时候,那就需要很多次的http请求和响应,每次请求和响应都需要一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。
即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。当一个网页文件中包含JavaScript文件,CSS文件等内容时,也会出现类似上述的情况。
连接方式
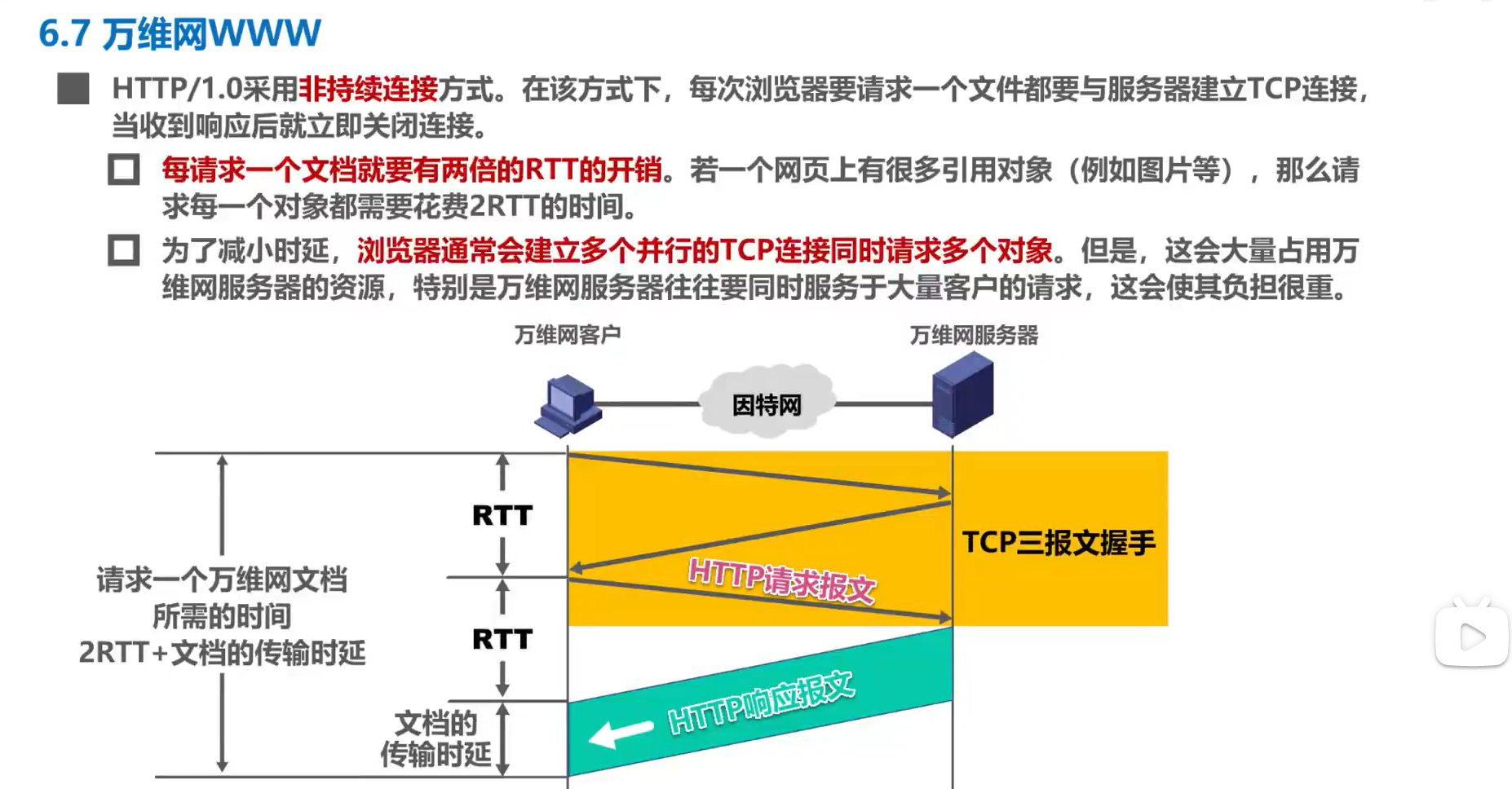
- HTTP/1.0采用非持续连接方式。
- 在该方式下,每次浏览器要请求一个文件都要与服务器建立TCP连接,当收到响应后就立即关闭连接

缺点
- 每次请求都需要有两倍的RTT(请求和响应所花费的时间,往返时延,Round-Trip Time)
- 为了减少时延,浏览器通常会建立多个并行的TCP连接同时请求多个对象。但是,这会大量占用万维网服务器的资源,特别是万维网服务器往往要同时服务大量客户的请求,这会使其负担很重
HTTP/1.1
为了克服HTTP 1.0的这个缺陷,HTTP 1.1支持持久连接(HTTP/1.1的默认模式使用带流水线的持久连接),在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。
一个包含有许多图像的网页文件的多个请求和应答可以在一个连接中传输,但每个单独的网页文件的请求和应答仍然需要使用各自的连接。
HTTP 1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减少了整个下载过程所需要的时间。
在HTTP 1.1,request和response头中都有可能出现一个connection的头,此header的含义是当client和server通信时对于长链接如何进行处理。
在HTTP 1.1中,client和server都是默认对方支持长链接的, 如果client使用HTTP 1.1协议,但又不希望使用长链接,则需要在header中指明connection的值为close;如果server方也不想支持长链接,则在response中也需要明确说明connection的值为close。
不论request还是response的header中包含了值为close的connection,都表明当前正在使用的TCP链接在当天请求处理完毕后会被断掉。以后client再进行新的请求时就必须创建新的TCP链接了。
HTTP 1.1在继承了HTTP 1.0优点的基础上,也克服了HTTP 1.0的性能问题。
HTTP 1.1通过增加更多的请求头和响应头来改进和扩充HTTP 1.0的功能。如,HTTP 1.0不支持Host请求头字段,WEB浏览器无法使用主机头名来明确表示要访问服务器上的哪个WEB站点,这样就无法使用WEB服务器在同一个IP地址和端口号上配置多个虚拟WEB站点。在HTTP 1.1中增加Host请求头字段后,WEB浏览器可以使用主机头名来明确表示要访问服务器上的哪个WEB站点,这才实现了在一台WEB服务器上可以在同一个IP地址和端口号上使用不同的主机名来创建多个虚拟WEB站点。
HTTP 1.1的持续连接,也需要增加新的请求头来帮助实现,例如,Connection请求头的值为Keep-Alive时,客户端通知服务器返回本次请求结果后保持连接;Connection请求头的值为close时,客户端通知服务器返回本次请求结果后关闭连接。HTTP 1.1还提供了与身份认证、状态管理和Cache缓存等机制相关的请求头和响应头。HTTP/1.0不支持文件断点续传,RANGE:bytes是HTTP/1.1新增内容,HTTP/1.0每次传送文件都是从文件头开始,即0字节处开始。RANGE:bytes=XXXX表示要求服务器从文件XXXX字节处开始传送,这就是我们平时所说的断点续传!
连接方式
- HTTP/1.1采用持续连接方式
- 在该方式下,万维网服务器在发送响应后仍然保留这条连接,使同一个客户(浏览器)和该服务器可以继续在这条连接上传输后续的HTTP请求报文和响应报文
- 不局限于传输同一个页面上的引用对象,而是只要这些文档都在同一个服务器上就行

HTTP 1.0和HTTP 1.1的区别
长连接
- HTTP 1.1支持长连接和请求的流水线处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,并且默认开启长连接keep-alive,一定程度上弥补了HTTP 1.0每次请求都要创建连接的缺点。
- HTTP 1.0需要使用keep-alive参数来告知服务器端要建立一个长连接。
节约带宽
- HTTP 1.1支持只发送header信息(不带任何body信息),如果服务器认为客户端有权限请求服务器,则返回100,客户端接收到100才开始把请求body发送到服务器;如果返回401,客户端就可以不用发送请求body了节约了带宽。
- HTTP 1.0中存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能。
HOST域
- HTTP 1.1的请求消息和响应消息都支持host域,且请求消息中如果没有HOST域会报告一个错误(400 Bad Request)。
- 在HTTP 1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname),HTTP1.0没有host域。
缓存处理
- HTTP 1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
- 在HTTP 1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准
错误通知的管理
HTTP 1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
HTTP/2.0
相比 HTTP/1.x,HTTP/2 在底层传输做了很大的改动和优化:
传输数据
HTTP/2 采用二进制格式传输数据,而非 HTTP/1.x 的文本格式。二进制格式在协议的解析和优化扩展上带来更多的优势和可能。
头部数据压缩
- HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。而 HTTP/1.x 每次请求,都会携带大量冗余头信息,浪费了很多带宽资源。头压缩能够很好的解决该问题。
- 在HTTP 1.1中,HTTP请求和响应都是由状态行、请求/响应头部、消息主体三部分组成。一般而言,消息主体都会经过gzip压缩,或者本身传输的就是压缩过后的二进制文件,但状态行和头部却没有经过任何压缩,直接以纯文本传输。
随着Web功能越来越复杂,每个页面产生的请求数也越来越多,导致消耗在头部的流量越来越多,尤其是每次都要传输UserAgent、Cookie这类不会频繁变动的内容,完全是一种浪费。 - HTTP 1.1不支持header数据的压缩,HTTP 2.0使用HPACK算法对header的数据进行压缩,这样数据体积小了,在网络上传输就会更快。
多路复用
- 直白的说就是所有的请求都是通过一个TCP 连接并发完成。
- HTTP/1.x 虽然通过 pipeline 也能并发请求,但是多个请求之间的响应会被阻塞的,所以 pipeline 至今也没有被普及应用;也可以多建立几个TCP连接,来支持处理更多并发的请求,但是创建TCP连接本身也是有开销的。
- 而 HTTP/2 做到了真正的并发请求,而且并发请求的数量比HTTP 1.1大了好几个数量级。同时,流还支持优先级和流量控制。
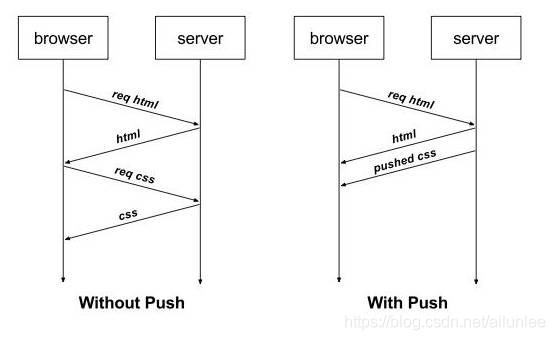
服务器推送
为了改善延迟,HTTP 2.0引入了server push,服务端能够更快的把资源推送给客户端。例如服务端可以主动把 JS 和 CSS 文件推送给客户端,而不需要客户端解析 HTML 再发送这些请求。当客户端需要的时候,它已经在客户端了。

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!